COURSE NOTE - ABOUT THIS PAGE AND THIS SITE:
This is an Example Page For Introduction to Web Site Design and as such shows the essential look to the site you are expected
to produce as your overall class project (resulting from going through several exercises). Your own site should look pretty much like the
example site, without this note, of course.
You obviously don't want the same title, your name isn't Mike Strong and you don't want this little note at the top.
This is designed with CSS to change shape and arrangements as the display device changes from desktop to tablet to phone. To get an idea of the effect on a phone you can simply narrow the window (drag the right boundary leftward). This kind of morphing has gone by various names, the earliest being to deform gracefully, then responsive design and adaptive design. They have the same basic idea.
The grey-background area below is a div and assigned a class of sectionbox and each picture with text is in a div assigned a class of itembox. They will change location and size depending on how wide or narrow the window.
Buck O'Neill Remembered at Music of Our Lives 2006 produced by Billie Mahoney

Leonard Reed

House of Agnes Keith in Borneo

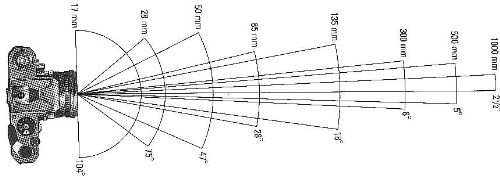
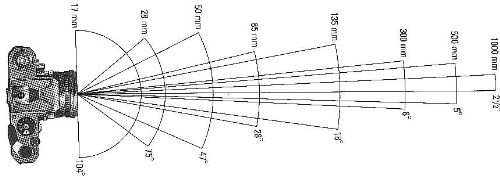
Angles of Coverage for typical lenses on a 35mm camera

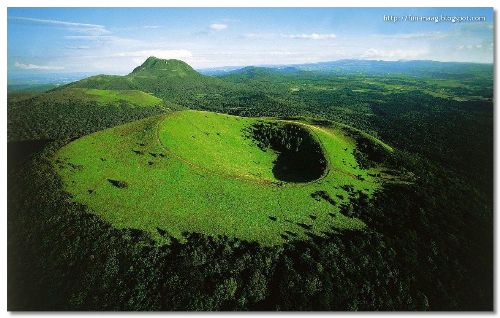
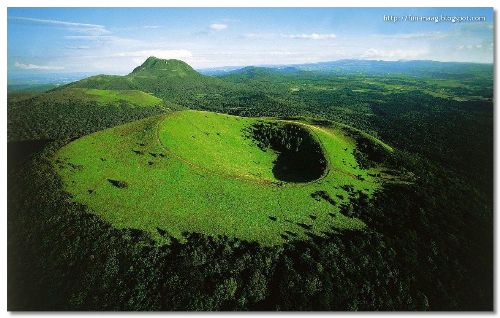
France

Friends

Dance In The Park 2004

Auguste and Louis Lumière

Soldaras de Pancho Villa - Soldiers, male and female, of Pancho Villa